Exciting news! Our ConnectBooster Support documentation is moving to a new location. Be sure to bookmark the new link below.
Definition and Usage:
The <iframe> tag specifies an inline frame.
An inline frame is used to embed another document within the current HTML document. This is useful for embedding the ConnectBooster portal within an existing website, or application.
Example:
<iframe src=”https://exampleportal.connectboosterportal.com”>
URL Parameters:
In addition to the standard iframe, there are optional variables that can be passed in to hide some elements of the ConnectBooster customer portal dashboard.
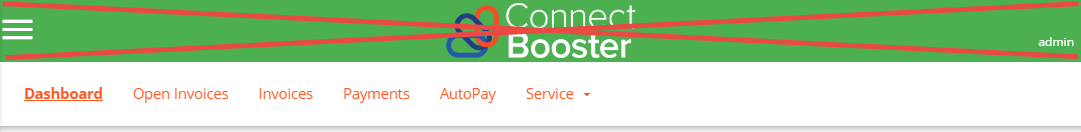
noChrome
https://exampleportal.connectboosterportal.com/?noChrome=true
if true, we remove the side-drawer and top bar with logo from the application – with the assumption your application is handling the branding

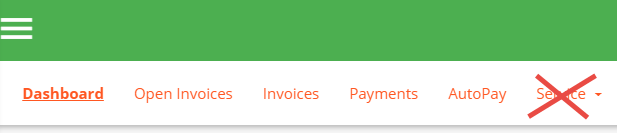
service
https://exampleportal.connectboosterportal.com/?noChrome=true&service=false
if service=false, we will remove the service drop-down from the navigation header. This area includes sections for tickets, contracts/agreements, projects, and quotes.

primaryColor
A hex color code like “4CAF50” to override their primaryColor from your portal branding.
https://exampleportal.connectboosterportal.com/?noChrome=true&primaryColor=4CAF50
secondaryColor
A hex color code like “FF5722” to override their secondaryColor from your portal branding.
Note: the hex code in the general settings area will NOT get updated, but the specified colors WILL override them in the current browser session